模板制作
模板套系与风格区别
- 模板套系:统一的一类模板,集中放置并打包的系列。
- 风格:应用了某个模板套系下的模板展示方案。
风格管理中常量介绍
- 匹配模板:对应的模板套系。
- 扩展配色:在风格基础上,可供用户选择的配色方案,它对应 ./template/mytest/style/ 目录中的样式文件。全新创建配色方案时,应在 ./template/mytest/style/ 目录中建立配色方案目录及 CSS 文件,如 t1/style.css 。(mytest 为模板标识)
- 默认配色:用户访问站点时,首先看到的配色方案。
- 默认表情分类:对应 ”后台 -> 界面 -> 表情管理“ 中所启用的表情。
- 界面基础图片目录:风格基础图片存放的目录,在 CSS 文件中使用 {IMGDIR} 的常量进行输出,在 Discuz! X2 版本之后的模板中需要使用 $_G['style']['imgdir']。
- 扩展图片目录:风格扩展图片存放的目录,在 CSS 文件中使用 {STYLEIMGDIR} 的常量进行输出,在 Discuz! X2 版本之后的模板中需要使用 $_G['style']['styleimgdir'] 。
- 其他风格常量:以上没有提到风格常量,均可以在后台取得以花括号框选的常量用以在CSS文件中使用(X2以后的模板中均需要$_G['style']中对应的数组键值),涉及到CSS样式的动态变更,可以在修改对应设置如:正常字体大小 {FONTSIZE}:12px/1.5,则直接修改程序运行中CSS缓存中的值。
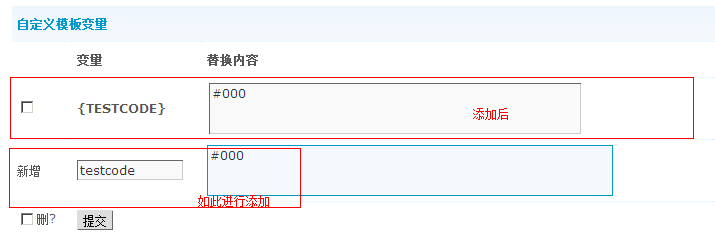
- 自定义模板变量 - 新增:可以根据扩展需求,针对个性化的CSS进行全局的定义。

添加变量后, 即可在 CSS 文件中以{TESTCODE}形式调用。
模板目录结构
- 公共模板文件夹(内含大部分模板css)./template/default/common/
- 论坛模板文件夹./template/default/froum/
- 群组模板文件夹./template/default/group/
- 空间家园模板文件夹./template/default/home/
- 会员模块模板文件夹./template/default/member/
- 首页模板文件夹./template/default/portal/
- 首页模板文件夹./template/default/search/
- 会员模块模板文件夹./template/default/userapp/
扩展新模板
论坛模板文件, 默认放置在 网站根目录 /template/default/ 下, 如果想修改默认模板的话, 直接修改此文件夹下的模板即可。
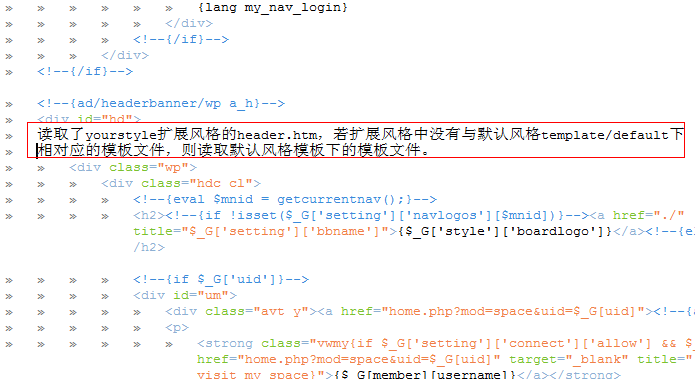
Discuz! X 程序读取模板的流程为, 先读取当前模板套系目录下的模板文件, 如 yourstyle 文件夹下 common/header.htm 文件, 如果没有这个文件, 则自动读取默认风格 /tempalte/default 目录下的 common/header.htm 文件。这里需要提醒一下, 扩展的风格不再需要原来的 CSS 文件, 只需要新建一个以 extend_ 为前缀加源文件名的扩展 CSS 文件即可, 例如:extend_common.css 文件、extend_module.css。扩展的 CSS 文件只需要加入扩展的 CSS 代码即可!这扩展代码将在生成缓存时, 自动追加到模板缓存文件中。
-
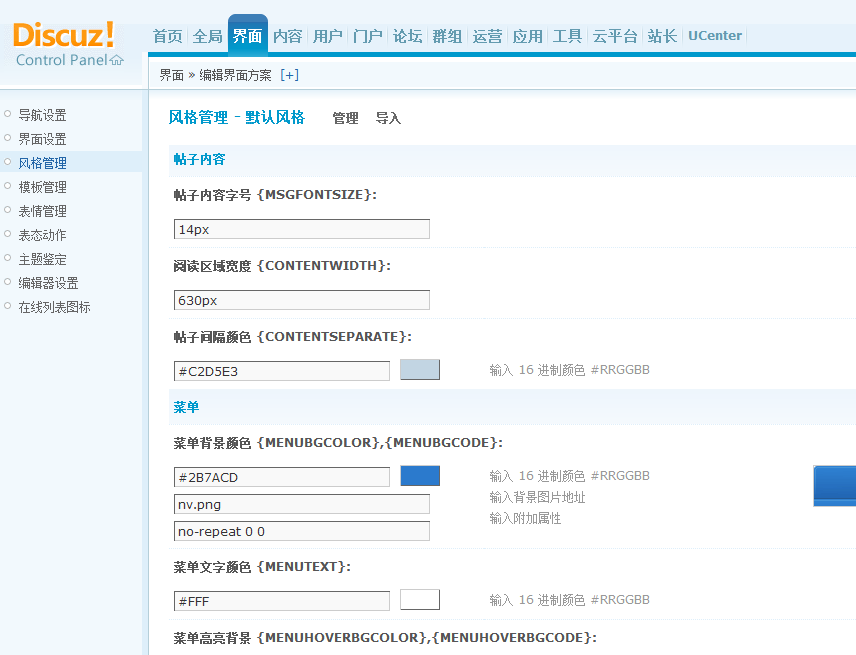
首先在 template/ 文件夹下新建一个 yourstyle 文件夹放置模板风格文件, 然后复制 default 下的 discuz_style_default.xml, 重命名为 discuz_style_ 你的风格名称.xml(注意这里 discuz_style_ 是必须保留的)。这个文件配置的是下图中后台风格管理中配置的变量内容。
注释:这个文件是风格模板套系初始化的配置文件, 其中指定了扩展风格名称、 风格初始化 id、 风格模板所在文件夹和其他一些初始化参数, 如:整个模板的字体大小, 颜色等一些通用参数的配置。

- 修改文件中以下四个参数
<item id="name"><![CDATA[默认风格]]></item> 指定扩展风格的名称, 例如:默认风格。 <item id="templateid"><![CDATA[1]]></item> 指定初始化 templateid, 注意不要和现有安装风格的id相同。 <item id="tplname"><![CDATA[默认模板套系]]></item> 指定扩展风格套系名称, 例如:默认风格套系。 <item id="directory"><![CDATA[./template/yourstyle]]></item> 指定扩展风格所在文件夹, 即 template 新建的 yourstyle。 注释:存在这个文件后, 后台就可以刷新看到一个扩展风格的安装。
- 在配置文件中需注意以下两个参数:
<item id="imgdir"><![CDATA[]]></item> 指定模板风格基础图片存放目录, 默认使用地址 static/image/common/ 目录, 一般只需留空。 <item id="styleimgdir"><![CDATA[template/yourstyle/images]]></item> 指定扩展目录地址, 留空表示无扩展图片目录, 如果新增图片的话可以在这里预先手动指定一个地址, 然后在此参数指定的目录下新建对应的 images 扩展图片目录。
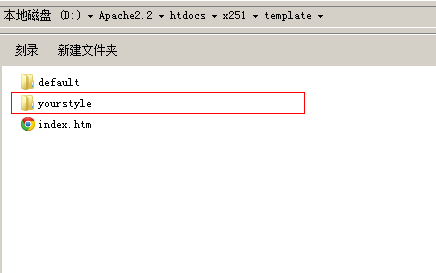
将扩展风格 yourstyle 设置为当前模板套系, 由于这个目录下现在还没有文件, 则默认调用默认模板 template/default/ 文件夹下的文件, 这样一个完全和默认风格相同的扩展风格就建立完了。如下图:
1. 在 template 下新建一个文件夹, 放置扩展的模板风格文件。
2. 扩展出的文件夹名称需要和默认模板文件夹名称相同。注意:也可以自己命名, 但是要在模板文件中自己修改模板的对应文件调用, 不建议使用。
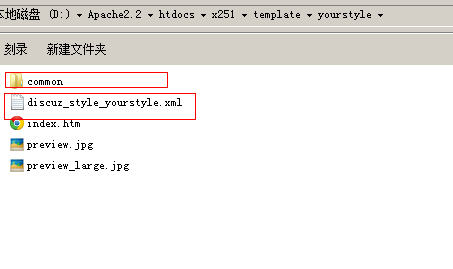
如上图, 我现在进行最简单的修改, 此扩展风格只对应了默认模板 default 下的 common 文件夹。common 中只有一个 header.htm 文件, 也就是说在应用这套模板后, 由于它只对应默认模板 default 下面的 common/header.htm, 所以应用此套模板后只能读到 header.htm 头部模板文件, 而其他的如果没有全部自动调用 template/default 下的模板文件。
3. 后台应用扩展模板:
4. 在 header.htm 中适当位置添加一句话, 以此来测试读取当前模板的模板文件。
5. 对应与前台显示效果:
演示完成。
扩展配色
用户切换配色方案的扩展, 它对应 ./template/yourstyle/style/ 目录中的样式文件。全新创建时应在 ./template/yourstyle/style/ 目录中建立如:t1/style.css 之后方能生效!
style.css 文件中头部的 [name]红[/name], [iconbgcolor]#BA350F[/iconbgcolor] 是用来配置后台中的配色方案名称和名称前对应的显示颜色值(采用16位制配色),扩展时需要手动配置所扩展的配色方案的对应名称和显示颜色。注释:此配色的样式加载是在 header.htm 中根据默认或者用户的上一次设置对应加载的。
个人空间风格
个人空间风格模板默认放置在 ./static/space/ 目录下, 扩展模式和文件结构同论坛的扩展配色方法基本一直。新建时在 ./static/space/ 目录中建立如:t9/style.css 之后方能生效! style.css 文件头部的 [name]自然[/name] 为配置模板名称项!其他的对照默认的空间风格目录格式放置相应的扩展空间风格文件!